Installation der onion.net Render Engine
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“.
1. Kopieren der onion.net Render Engine
In dieser Installation fügen wir der Standard Webseite die onion.net Render Engine hinzu. Kopieren Sie dazu das Verzeichnis „onion.net Render Engine“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\contoso\preview“.
2. Webanwendung erstellen
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
 2.1. Virtuelles Verzeichnis hinzufügen
2.1. Virtuelles Verzeichnis hinzufügen
Sollten Sie zuvor den onion.net Editor auf dem gleichen Server installiert haben, so fahren Sie mit Punkt 2.2 fort. Ebenfalls können Sie diesen Punkt überspringen, falls Sie unter "c:\onion.net\web" direkt die onion.net Render Engine und nicht das Verzeichnis mit dem Projektnamen liegen haben.
Andernfalls legen Sie unterhalb der Standard Webseite ein Virtuelles Verzeichnis an und geben Sie als Alias den Projektnamen und als Pfad das Projektverzeichnis "c:\onion.net\web\contoso" an. Danach erscheint unterhalb der Webseite das erstellte virtuelle Verzeichnis.
2.2. IIS-Anwendung hinzufügen
Wenn Sie Punkt 2.1 übersprungen haben sollten, so klicken Sie mit der rechten Maustaste auf die Standard Webseite und klicken Sie im Kontextmenü auf Anwendung hinzufügen.
Sollten Sie Punkt 2.1 durchgeführt haben, so können Sie das virtuelle Verzeichnis aufklappen und mit der rechten Maustaste auf das Verzeichnis "preview" das Kontextmenü öffnen. Klicken Sie nun auf "In Anwendung konvertieren"
In beiden Fällen sehen Sie nun das gleiche Fenster. Für das Eingabefeld Alias vergeben Sie den Namen "preview". Als Anwendungspool wählen Sie einen Anwendungspool aus, der auf .NET Framework 2.0 oder neuer ausgewählt ist und der Pipeline-Modus Klassisch ist. Für den physikalischen Pfad wählen Sie das Render Engine-Verzeichnis aus. In unserem Beispiel ist es der Pfad "c:\onion.net\web\contoso\preview".
Sollten Sie auf "In Anwendung konvertieren" geklickt haben, sind alle Felder bereits vorausgefüllt. Prüfen Sie jedoch, ob der gewählte Anwendungspool die Voraussetzungen erfüllt und wechseln Sie gegebenenfalls den Anwendungspool.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
 3.1. onion.net Datenquelle konfigurieren
3.1. onion.net Datenquelle konfigurieren
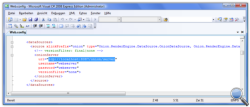
Die onion.net Render Engine ermöglicht den Anschluss einer Vielzahl von Datenquellen. Im Konfigurationsabschnitt „dataSources“ werden alle Datenquellen aufgeführt (Suchen Sie nach „<dataSources>“, um den Abschnitt zu finden). Ändern Sie die IP-Adresse, wenn der onion.net Information Server auf einem anderen Server im Netzwerk installiert wurde.
3.2. Pfade auf die Anwendung anpassen
Die onion.net Render Engine wurde darauf ausgelegt, ein URL-Rewriting vorzuschalten und somit URLs zu individuell anzupassen. Für die korrekte Generierung von Verweisen müssen daher die Pfade bekannt gegeben werden. Ersetzen Sie zu diesem Zweck alle Vorkommen von „/renderengine/” mit “/contoso/preview/”.
 3.3. Cache-Verzeichnis konfigurieren
3.3. Cache-Verzeichnis konfigurieren
Die onion.net Render Engine reduziert die Last des onion.net Information Servers durch Caching-Strategien. Rendering-Ausgaben werden dazu im Arbeitsspeicher oder auf der Festplatte zwischengespeichert. Diese Verzeichnisse müssen von der Erreichbarkeit über den Webserver ausgeschlossen sein. Alte Cache-Verzeichnisse werden vom onion.net Management Server in einem Hintergrundprozess entsorgt. Konfigurieren Sie Konfigurationsabschnitt „storage“ einen Ordner. In unserem Beispiel ist der richtige Pfad "c:\onion.net\cache\web".
Hinweis: Die Effizienz des darunterliegenden Datenträgers steigert die Ausgabeleistung des Systems.
 3.4. Sessionbasierte Enterprise ChangeSets aktivieren
3.4. Sessionbasierte Enterprise ChangeSets aktivieren
Die Vorschauumgebung soll Redakteuren die Möglichkeit geben, Änderungen der Enterprise ChangeSets in die Vorschau mit einbeziehen zu können. Die onion.net Render Engine stellt dabei auf das jeweils aktivierte ChangeSet des Redakteurs um.
Fügen Sie dazu im Konfigurationsabschnitt „renderengine.web“ das Attribut sessionBasedContext mit dem Wert true hinzu.
 3.5. Editing Services aktivieren und die Editor-URL konfigurieren
3.5. Editing Services aktivieren und die Editor-URL konfigurieren
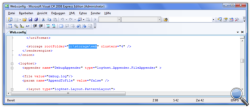
Die Vorschauumgebung kann mit einer Funktion zum Inline-Editing ausgestattet werden. Nehmen Sie folgende Änderung im Modulabschnitt der Konfiguration vor (Suchen Sie nach „modules“, um den Abschnitt ausfindig zu machen): Geben Sie dem Attribut enabled am Element editing den Wert true und ändern Sie die URL bei webEditorUrl auf die des Editors. Im Beispiel ist der Pfad: http://localhost/contoso/editor.
 3.6. Image Server konfigurieren
3.6. Image Server konfigurieren
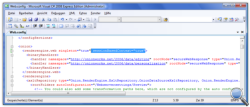
Als weiteres Modul im Abschnitt modules fügen Sie das folgende Modul hinzu.
<module type="Onion.RenderEngine.ImageServiceClient.ImageServiceModule, Onion.RenderEngine.ImageServiceClient">
<imageServer uri="tcp://localhost:8083/onion/imageserver" priority="1" />
</module>
Sie können beliebig viele Image Server angeben. Weitere Image Server fügen Sie hinzu, indem Sie weitere imageServer-Elemente im Modul ergänzen. Je höher die Priorität ist, desto öfter wird der Image Server angefragt. So sind bei einer konfigurierten Priorität 2:1 bei zwei Image Server, dass der erste Image Server zwei mal mehr Anfragen erhält, als der zweite. Sollte ein Image Server ausfallen, so wird nach dem nächsten verfügbaren Image Server gesucht.
 3.7. Vorschau absichern
3.7. Vorschau absichern
Sie haben die Möglichkeit, die Vorschau mit einem Kennwortschutz abzusichern. Der Zugang wird auf Benutzer eingeschränkt, die der Rolle „Redakteur“ angehören. Entfernen Sie den XML-Kommentar des Moduls AuthenticatedAccessModule im Konfigurationsabschnitt „httpModules“.
3.8. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei in dem aktuellen Verzeichnis unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\preview.log".
 onion.net Editor v2
onion.net Editor v2

