Installation des onion.net Editors
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“, sowie mindestens das .NET Framework 4.0.
1. Kopieren des Editors
In dieser Installation fügen wir der Standard Webseite den onion.net Editor hinzu. Kopieren Sie dazu das Verzeichnis „onion.net Editor v2“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\contoso\editor“.
2. Webanwendung erstellen
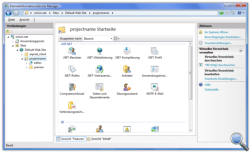
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
 2.1. Virtuelles Verzeichnis hinzufügen
2.1. Virtuelles Verzeichnis hinzufügen
Falls Sie unter "c:\onion.net\web" direkt den onion.net Editor und nicht das Verzeichnis mit dem Projektnamen liegen haben, fahren Sie mit Punkt 2.2 fort.
Andernfalls legen Sie unterhalb der Standard Webseite ein Virtuelles Verzeichnis an und geben Sie als Alias den Projektnamen und als Pfad das Projektverzeichnis "c:\onion.net\web\contoso" an. Danach erscheint unterhalb der Webseite das erstellte virtuelle Verzeichnis.
2.2. IIS-Anwendung hinzufügen
Wenn Sie Punkt 2.1 übersprungen haben sollten, so klicken Sie mit der rechten Maustaste auf die Standard Webseite und klicken Sie im Kontextmenü auf Anwendung hinzufügen.
Sollten Sie Punkt 2.1 durchgeführt haben, so können Sie das virtuelle Verzeichnis aufklappen und mit der rechten Maustaste auf das Verzeichnis "editor" das Kontextmenü öffnen. Klicken Sie nun auf "In Anwendung konvertieren".
In beiden Fällen sehen Sie nun das gleiche Fenster. Für das Eingabefeld Alias vergeben Sie den Namen "editor". Als Anwendungspool wählen Sie einen Anwendungspool aus, der auf .NET Framework 4.0 oder neuer ausgewählt ist und der Pipeline-Modus Integrated ist. Für den physikalischen Pfad wählen Sie das Editor-Verzeichnis aus. In unserem Beispiel ist es der Pfad "c:\onion.net\web\contoso\editor".
Sollten Sie auf "In Anwendung konvertieren" geklickt haben, sind alle Felder bereits vorausgefüllt. Prüfen Sie jedoch, ob der gewählte Anwendungspool die Voraussetzungen erfüllt und wechseln Sie gegebenenfalls den Anwendungspool.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
3.1. onion.net Information Server konfigurieren
Damit der onion.net Editor gegen den richtigen Information Server gebunden ist, muss in der Konfigurationsdatei der onion.net Information Server bekannt gegeben werden. Das Attribut server unter configuration/onion/editor hält die Uri zum Information Server. Sollte die Instanz nicht unter der angegebenen IP-Adresse und Port gestartet worden sein, so muss dort entsprechend die Anpassung vorgenommen werden.
3.2. Modulsystem konfigurieren
Wenn das Modulsystem aktiviert ist, bzw. werden soll, müssen Sie unter configuration/onion/editor das Attribut moduleSystem mit dem Pfad zum Modulsystem (Editor V2/Modulesystem) konfigurieren.
3.3. Management Server konfigurieren
Für das Modulsystem wird ggf. der onion.net Management Server benötigt, um Projekt-DLLs für den Editor zur Verfügung zu stellen. Dafür wird das Attribut managementServer unter configuration/onion/editor konfiguriert. Der Wert muss ein Remoting-Url sein. Sollte der Dienst lokal, ohne Änderung des Ports installiert worden sein, so ist der Wert für das Attribut tcp://localhost:8084/onion/management.
3.4. Image Server konfigurieren
Der Editor benötigt für die Anzeige von Grafiken in Formularen und Objektstrukturfenstern den onion.net Image Server. Mittels des Servers werden Grafiken skaliert. Die Konfiguration des Image Servers erfolgt im Abschnitt configuration/onion/editor. Dort muss das Attribut imageServer mit einer Leerzeichen getrennten Liste von Remoting-Urls konfiguriert werden. Sollte der onion.net Image Server lokal, ohne Änderung des Ports installiert worden sein, so ist der Wert für das Attribut tcp://localhost:8083/onion/imageserver. Es können auch mehrere onion.net Image Server angegeben werden, falls der onion.net Image Server nicht auf dem gleichen Server läuft und eine Ausfallsicherheit gewährleistet werden muss.
3.5. Cache-Verzeichnis konfigurieren
Im onion.net Editor ist eine onion.net Render Engine - zur Anzeige von Teilen des Editors - integriert. Deshalb muss in der Konfigurationsdatei ein Cache-Verzeichnis angegeben werden. Dieses Verzeichnis im Attribut rootFolder unter configuration/onion/editor/storage angegeben.
3.6. Tracing für den Editor konfigurieren
Im Editor können eigene Trace-Informationen angezeigt werden, die in den Routinen des Editors erzeugt werden. Dazu gibt es die Möglichkeit in der Konfigurationsdatei diesen zu aktivieren. Unter configuration/onion/editor gibt es ein Element debug mit den Attributen enabled und requestLimit. Das Attribut enabled aktiviert den Trace. Mittels requestLimit wird angegeben, wie viele Einträge im Trace aufgelistet werden können, bevor die ältesten Einträge aus dem Trace gelöscht werden.
3.7. Vorschau konfigurieren
Damit aus dem Editor heraus die Vorschau Render Engine aufgerufen werden kann, muss die URL zu der Render Engine bekannt gegeben werden. Die URL wird unter configuration/onion/editor wie folgt konfiguriert:
<outputEngine autoConfiguration="http://localhost/contoso/preview/autoconfig.ashx" />
Konfiguriert wird eine Seite in der onion.net Render Engine. Die Webanwendung ist unter http://localhost/contoso/preview konfiguriert. Die autoconfig.ashx ist ein Handler, der aufgerufen wird, um zu prüfen, ob die Render Engine läuft. Ist dies nicht der Fall, so wird der Vorschau-Button im Editor nicht angezeigt.
Sie können jetzt den onion.net Editor mit einem unterstützem Browser öffnen. In unserer Testinstallation ist dies die URL http://localhost/contoso/editor.
3.4. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei, in dem aktuellen Verzeichnis, unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\editor.log".
4. ASP.NET Zustandsdienst starten
Öffnen Sie die Windows Dienstekonsole und starten Sie den ASP.NET Zustandsdienst. Der onion.net Editor verwendet diesen Dienst, damit nach Neustart der Anwendung die Sessions erhalten bleiben und der Benutzer sich nicht erneut anmelden muss.
 onion.net Editor
onion.net Editor

