Installation der onion.net Render Engine
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“. Bei der Liveumgebung empfehlen wir das Modul Application Request Routing (ARR) für den IIS 7, um URL Rewriting zu ermöglichen.
Bei der Installation der Liveumgebung weichen wir leicht von der Vorschauumgebung ab. Die onion.net Render Engine werden wir in diesem Fall nicht unter "c:\onion.net\web\contoso\preview" ablegen, sondern unter "c:\onion.net\web\www.contoso.com".
1. Kopieren der onion.net Render Engine
In dieser Installation erstellen wir eine neue Webseite mit einer onion.net Render Engine. Kopieren Sie dazu das Verzeichnis „onion.net Render Engine“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\www.contoso.com“.
2. Website erstellen
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
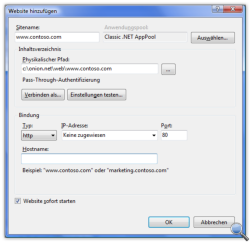
 2.1. Neue Webseite hinzufügen
2.1. Neue Webseite hinzufügen
Klicken Sie mit der rechten Maustaste auf Sites und fügen Sie eine neue Webseite hinzu.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
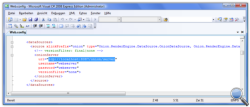
 3.1. onion.net Datenquelle konfigurieren
3.1. onion.net Datenquelle konfigurieren
Die onion.net Render Engine ermöglicht den Anschluss einer Vielzahl von Datenquellen. Im Konfigurationsabschnitt „dataSources“ werden alle Datenquellen aufgeführt (Suchen Sie nach „<dataSources>“, um den Abschnitt zu finden). Ändern Sie die IP-Adresse, wenn der onion.net Information Server auf einem anderen Server im Netzwerk installiert wurde.
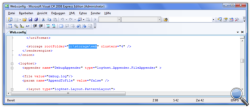
3.2. Pfade auf die Anwendung anpassen
Die onion.net Render Engine wurde darauf ausgelegt, ein URL-Rewriting vorzuschalten und somit URLs zu individuell anzupassen. Für die korrekte Generierung von Verweisen müssen daher die Pfade bekannt gegeben werden. Ersetzen Sie zu diesem Zweck „/renderengine/” mit “/projectname/preview/”.
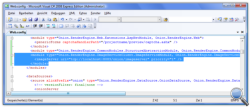
 3.3. Cache-Verzeichnis konfigurieren
3.3. Cache-Verzeichnis konfigurieren
Die onion.net Render Engine reduziert die Last des onion.net Information Servers durch Caching Strategien. Rendering-Ausgaben werden dazu im Arbeitsspeicher oder auf der Festplatte zwischengespeichert. Diese Verzeichnisse müssen von der Erreichbarkeit über den Webserver ausgeschlossen sein. Alte Cache-Verzeichnisse werden vom onion.net Management Server in einem Hintergrundprozess entsorgt. Konfigurieren Sie Konfigurationsabschnitt „storage“ einen Ordner. In unserem Beispiel ist der richtige Pfad "c:\onion.net\cache\web".
Hinweis: Die Effizienz des darunterliegenden Datenträgers steigert die Ausgabeleistung des Systems.
 3.4. Image Server konfigurieren
3.4. Image Server konfigurieren
Als weiteres Modul im Abschnitt modules fügen Sie ein weiteres Modul hinzu, wie in der Abbildung zu sehen.
<module type="Onion.RenderEngine.ImageServiceClient.ImageServiceModule, Onion.RenderEngine.ImageServiceClient">
<imageServer uri="tcp://localhost:8083/onion/imageserver" priority="1" />
</module>
Sie können beliebig viele Image Server angeben. Weitere Image Server fügen Sie hinzu, in dem Sie weitere imageServer-Elemente im Modul ergänzen. Je höher die Priorität ist, desto öfter wird der Image Server angefragt. So sind bei einer konfigurierten Priorität 2:1 bei zwei Image Server, dass der erste Image Server zwei mal mehr Anfragen erhält, als der zweite. Sollte ein Image Server ausfallen, so wird nach dem nächsten verfügbaren Image Server gesucht.
3.5. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei, in dem aktuellen Verzeichnis, unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\live.log".
4. Konfiguration des Application Request Routings (ARR)
Das ARR stellt nach der Installation einen Lastenausgleich und URL Rewriting im IIS zur Verfügung. Vom ARR soll nun das URL Rewriting verwendet werden.
Die Funktionsweise des URL Rewritings ist schnell erläutert. Es gibt eine Webseite, bei der die Webrequests aufschlagen. In dieser Webseite wurden im URL Rewrite Regeln definiert, die die Anfragen an eine konfigurierte Serverfarm weiterleitet und gegebenenfalls umschreibt. In der Serverfarm wurden ein oder mehrere Server (IP-Adresse und Port) konfiguriert. Diese Server sind dann die onion.net Render Engines.
Die folgenden Schritte beschreiben nun, wie konkret der Handler page.ashx aus den URLs entfernt wird.
4.1. Ändern des Ports der Webanwendung
Legen Sie den Port auf einen anderen um, bspw. auf Port 50.000. Zur besseren Übersicht sollten Sie die Webseite von "www.contoso.com" auf "www.contoso.com (50000)" umbenennen. Die onion.net Render Engine ist nun auf Port 50.000 erreichbar.
4.2. Serverfarm erstellen
Erstellen Sie nun eine neue Serverfarm "www.contoso.com" und fügen Sie einen neuen Server hinzu.
Als Serveradresse geben Sie localhost oder 127.0.0.1 an. Blenden Sie die erweiterten Einstellungen ein und klappen Sie den Punkt applicationRequestRouting auf. Stellen Sie den httpPort von Port 80 auf den Port 50000 um. Klicken Sie auf hinzufügen.
Klicken Sie auf "Fertig stellen".
Die folgende Abfrage, ob ARR automatische Regeln anlegen soll, lehnen Sie durch Klick auf "Nein" ab.
4.3. Webseite für ARR erstellen
Zunächst wird eine weitere Verzeichnisstruktur benötigt. Unter "c:\onion.net" legen Sie zunächst das Verzeichnis "arr" und darunter "www.contoso.com" an.
Nun erstellen Sie im IIS eine weitere Webseite. Als Sitenamen vergeben Sie nun wieder "www.contoso.com" und wählen Sie als physikalischen Pfad "c:\onion.net\arr\www.contoso.com" an. Die Bindung ist nun wieder Port 80.
4.4. ARR Regeln festlegen
Klicken Sie in der neu erstellten Webseite in der Kategorie IIS auf das Modul "URL Rewrite". Erstellen Sie folgende Regeln.
4.4.1. URL für die Captcha Grafik
Fügen Sie eine leere Regel hinzu.
- Vergeben Sie den Namen "Captcha".
- Bei "Unter Verwendung von" wählen Sie den Punkt "Platzhalter".
- In das Eingabefeld "Muster" schreiben Sie "captcha.ashx" (ohne Anführungszeichen)
- Weiter unten im Feld "URL umschreiben" geben Sie "http://www.contoso.com/{R:0}" ein. "www.contoso.com" ist dabei der Name der Serverfarm.
- Setzen Sie das Häkchen bei "Verarbeitung von nachfolgenden Regeln beenden".
4.4.2. URL für Binärdaten
Fügen Sie eine weitere leere Regel hinzu.
- Vergeben Sie den Namen "Binaries".
- Bei "Unter Verwendung von" wählen Sie den Punkt "Platzhalter".
- In das Eingabefeld "Muster" schreiben Sie "binary.ashx*" (ohne Anführungszeichen)
- Weiter unten im Feld "URL umschreiben" geben Sie "http://www.contoso.com/binary.ashx{R:1}" ein.
- Setzen Sie das Häkchen bei "Verarbeitung von nachfolgenden Regeln beenden".
4.4.3. URL für Webseiten
Fügen Sie für die dritte Regel eine weitere leere Regel hinzu.
- Vergeben Sie den Namen "Pages".
- Bei "Unter Verwendung von" wählen Sie den Punkt "Platzhalter".
- In das Eingabefeld "Muster" schreiben Sie "*" (ohne Anführungszeichen)
- Weiter unten im Feld "URL umschreiben" geben Sie "http://www.contoso.com/page.ashx/{R:0}" ein.
- Setzen Sie das Häkchen bei "Verarbeitung von nachfolgenden Regeln beenden".
Im Verzeichnis "c:\onion.net\arr\www.contoso.com" befindet sich nun eine web.config. Der Inhalt sollte wie folgt aussehen:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Captcha" patternSyntax="Wildcard" stopProcessing="true">
<match url="captcha.ashx" />
<action type="Rewrite" url="http://www.contoso.com/captcha.ashx" />
</rule>
<rule name="Binaries" patternSyntax="Wildcard" stopProcessing="true">
<match url="binary.ashx*" />
<action type="Rewrite" url="http://www.contoso.com/binary.ashx{R:1}" />
</rule>
<rule name="Pages" patternSyntax="Wildcard" stopProcessing="true">
<match url="*" />
<action type="Rewrite" url="http://www.contoso.com/page.ashx/{R:0}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
4.5. Konfiguration des onion.net URI-Formats
Den Abschnitt uriFormat in der web.config der onion.net Render Engine muss nun angepasst werden. Im Abschnitt builder/format wird das Attribut literal-path auf leer gesetzt, denn page.ashx soll nicht mehr in der URL auftauchen.
Beim Abschnitt parser, ebenfalls im uriFormat-Abschnitt, muss nun als Unterelement das format-Element mit den Attributen literal-path und binary-path hinzugefügt werden.
Der Abschnitt sollte dem Folgenden entsprechen:
<uriFormat staticFormatterPath="/binary.ashx/data" staticParserPath="/binary.ashx/data">
<builder type="Onion.RenderEngine.DataSource.OnionUriPathFormat, Onion.RenderEngine.DataSource">
<format
literal-path=""
binary-path="/binary.ashx"
lookup-method="uri"
quicklinks-method="quicklinks:default"
quicklinks-method-parameter="language"
force-lower-case="true"
invalid-character="-"
/>
</builder>
<parser type="Onion.RenderEngine.DataSource.OnionUriPathFormat, Onion.RenderEngine.DataSource">
<format literal-path="/page.ashx" binary-path="/binary.ashx" />
</parser>
</uriFormat>
 onion.net Render Engine (Preview)
onion.net Render Engine (Preview)

