onion.net Installationsanleitung
In Ihrem onion.net Download Center steht Ihnen eine aktuelle onion.net Distribution zum Download zur Verfügung. Anhand dieser können Sie eine lokale onion.net Laufzeitumgebung erstellen oder eine onion.net Serverinstallation durchführen.
Die onion.net Laufzeitumgebung ist für den Einsatz auf Arbeitsstationen gedacht und vereint alle Serverkomponenten in einer Windows Desktop-Anwendung. Diese ermöglicht ein schnelles Setup und kann zu Lern-, Demonstrations- und Entwicklungszwecken genutzt werden. Für den produktiven Einsatz von onion.net oder die Evaluierung des Produkts mit mehreren Redakteuren führen Sie bitte eine onion.net Serverinstallation durch. Diese findet manuell direkt auf den Zielsystemen statt und besteht aus mehreren Windows- und ASP.NET Diensten.
Systemvoraussetzung
Für die Ausführung von onion.net sind folgende Voraussetzungen erforderlich:
- Microsoft Windows XP oder neuer (onion.net Laufzeitumgebung)
- Microsoft Windows Server 2008 R2 oder neuer (Serverinstallation)
- Microsoft .NET Framework Version 3.5
- Microsoft SQL Server 2008
Das .NET Framework in der Version 3.5 ist seit 2009 in den automatischen Updates enthalten und kann daher bereits auf dem Computer installiert sein.
Als SQL Server kann auch die kostenlose Variante SQL Server 2008 Express R2 verwendet werden. Der produktive Einsatz ist kostenfrei, jedoch auf 10GB Datenvolumen beschränkt.
Weitere Anforderungen:
- Microsoft Internet Information Service (IIS) ab Version 6.0
- Application Reguest Routing (ARR) für IIS 7 auf dem Livesystem
 top
topUnabhängige onion.net Laufzeitumgebung erstellen
Nach erfolgreicher Installation einer onion.net Distribution befindet sich im Startmenü ein neuer Eintrag „onion.net“. Darunter gliedern sich alle installierten Produktversionen von onion.net.

Die Anwendung „onion.net Laufzeitumgebung erstellen“ generiert in wenigen Schritten eine vollständige onion.net Installation, die unabhängig von einem Webserver oder Windows Diensten auf Arbeitsstationen ausgeführt werden kann. Führen Sie diese Anwendung aus.
Begrüßungsdialog
Dieser Dialog gibt eine kurze Einführung zur Anwendung.

Mit der Schaltfläche „Weiter“ gelangen Sie zum ersten Schritt.
Angabe eines Instanznamens und dem Zielverzeichnis
Vergeben Sie einen sprechenden Namen für die Laufzeitumgebung und wählen Sie ein Verzeichnis, in dem das Setup die neue Laufzeitumgebung speichert.

Sind die Eingaben korrekt, gelangen Sie mit der Schaltfläche „Weiter“ zum nächsten Schritt.
Datenbankeinstellungen
Das Setup benötigt Zugangsdaten zu einer leeren Microsoft SQL Datenbank. Der SQL Server kann lokal installiert oder auch im Netzwerk verfügbar sein. Sollten Sie über Administratorrechte zum SQL Server verfügen, wählen Sie die Option „Assistenten zum Erstellen einer neuen Datenbank öffnen“. Andernfalls bitten Sie Ihren Administrator um eine SQL Verbindungszeichenfolge. In diesem Fall wählen Sie die Option „SQL Verbindungszeichenfolge manuell konfigurieren“. Springen Sie in diesem Fall zum nächsten Absatz. Steht Ihnen kein SQL Server im Netzwerk zur Verfügung, laden Sie die kostenlose Variante aus dem Internet. Über die Option „Microsoft SQL Server Express Edition herunterladen (kostenlos)“ gelangen Sie zu einer Website mit Downloadlinks und einer kurzen Installationsanleitung.

Nach Auswahl der Option „Assistenten zum Erstellen einer neuen Datenbank öffnen“ erscheint ein Dialog zur Verbindung zum SQL Server.

Ihr Rechnername wurde für die Verbindung voreingestellt. Sollten Sie einen lokalen SQL Server nutzen wollen, ist lediglich darauf zu achten, dass der Instanzname im Servernamen mit angegeben wird. So lautet Beispielsweise der Servername im Falle einer SQL Server Express Standardinstallation „localhost\SQLEXPRESS“. Wenn Ihnen SQL Zugangsdaten zur Verfügung stehen können Sie diese nach Auswahl der Authentifizierungsoption „SQL Server Authentifizierung“ eingeben. Ansonsten verbindet sich die Anwendung mit dem aktuell angemeldeten Benutzer zur Datenbank.

Nach erfolgreicher Verbindung stellt der Assistent im Bereich Servereigenschaften einige Informationen zur Version und Edition des SQL Servers dar. Sie werden ggf. darauf hingewiesen, dass eine fehlende Volltextsuche im SQL Server die Leistung der Recherchefunktion negativ beeinflusst. Der Funktionsumfang des Servers ist hierdurch jedoch nicht eingeschränkt.
Vergeben Sie nun einen Datenbanknamen für die neue Datenbank und betätigen anschließend die Schaltfläche „Datenbank erstellen“. Nach erfolgreicher Erstellung schließt sich der Assistent und Sie gelangen zum nächsten Schritt des Setups.
Verbindungszeichenfolge manuell konfigurieren
Wenn gewünscht können Sie in diesem Schritt die Verbindungszeichenfolge manuell anpassen und diese über die Schaltfläche „Verbindung testen“ nochmals kontrollieren.

Laufzeitumgebung wird erstellt
Sie haben nun alle notwendigen Informationen gesammelt, um eine Laufzeitumgebung zu erstellen. Ins Zielverzeichnis werden nun alle notwendigen Serverkomponenten in eine ausführbare Desktop-Anwendung kompiliert.

Laufzeitumgebung fertiggestellt
Die Laufzeitumgebung wurde nun erstellt und kann im Zielverzeichnis gestartet werden.

 top
topErste Schritte mit der onion.net Laufzeitumgebung
Im ausgewählten Zielverzeichnis wurde ein Unterverzeichnis mit dem Namen der Laufzeitumgebung angelegt. In diesem Verzeichnis finden sich drei Einträge.
onion.net besteht aus Serverdiensten und Webanwendungen. Diese Aufteilung findet sich in den beiden Verzeichnissen „runtime“ und „webapps“ wieder. Führen Sie nun die Laufzeitumgebung anhand der Verknüpfung „onion.net Laufzeitumgebung starten“ aus.
Lizenzbedingung akzeptieren
Lesen Sie bitte den Lizenzvertrag und akzeptieren diesen mit der Option „Ich stimme den Bedingungen des Lizenzvertrags zu“.

Die Aktivierung der Schaltfläche „Weiter“ startet die Anwendung.
onion.net Laufzeitumgebung
Die Laufzeitumgebung stellt Ihnen Kontroll- und Konfigurationsmöglichkeiten, sowie Webbrowserlinks zur Redaktions-, Vorschau- und Liveumgebung zur Verfügung.

Im Normalfall sollten Sie die Laufzeitumgebung direkt starten können. Sollte dennoch ein Konflikt mit einer anderen Anwendung bestehen wechselt die Anwendung zum Konfigurations-Reiter und weist Sie auf den Konflikt hin.
Während des Startvorgangs können Sie den Fortschritt im Bereich Komponentenstatus beobachten. Jede gestartete Webanwendung schaltet neue Schaltflächen frei.

onion.net Editor öffnen
Ein Klick auf die Schaltfläche „onion.net Editor“ öffnet die webbasierte Anmeldemaske:
Sie können sich nun als Administrator am System anmelden. Geben Sie als Benutzernamen und Kennwort jeweils „admin“ ein. Ein Klick auf die Anmeldeschaltfläche öffnet das leere onion.net System.
Modulsystem aktivieren
Wenn Sie Prototypen oder Beispiele in den Editor laden möchten aktivieren Sie das Modulsystem über das Kontextmenü auf der Systemwurzel.
Der neue Strukturpunkt „Editor“ verwaltet alle installierten Module. Ein weiterer Rechtsklick auf den neuen Strukturpunkt bietet die Option „Modul importieren“.
Dieser Assistent ermöglicht Ihnen, neue Module zu importieren. Module, Tutorials und weitere Informationen finden Sie auf dieser Website.
XSL Renderengine - Vorschau testen
Für eine erste Vorschau benötigen Sie auf jeden Fall das Modul XSL Renderengine. Dieses Modul bringt die nötigen Datentypen mit, um XSL Transformationen für die XML Inhalte zu erstellen und eine Vorschau zu öffnen.
Nach dem Import des Moduls finden Sie links im Baum die neuen Punkte "Transformations", "Transformationversions" und "Webserversettings".
Transformations
Hierunter befindet sich zum einen initial bereits "Onion" als Datenquelle für die XSL Transformationen. Sie können auch andere Datenquellen anbinden, bspw. einen RSS-Feed oder SharePoint.
Um zu testen, ob Ihre Vorschau korrekt eingerichtet wurde, klicken Sie zunächst auf "Resources". Dort können Sie binäre Daten ablegen, die Sie später direkt in den XSL Transformationen verwenden wollen, bspw. Grafiken. Rechts oben finden Sie bereits eine Grafik "logo". Im Kontextmenü des Objekts, was Sie mit einem Rechtsklick auf dem Objekt aufrufen können, sollten Sie den Punkt "Vorschau" sehen.
Webserversettings und Transformationsversionen
Um die Renderengines mit den korrekten XSL Transformationen versorgen zu können, dienen die Webserversettings. In der web.config jeder Renderengine ist festgelegt, welche Webserversettings verwendet werden sollen.
Die Preview Renderengine Ihrer Laufzeitumgebung ist standardmäßig auf "Webserversettings/Preview" eingestellt. Für eine Vorschau in der Live Umgebung müssen Sie Settings mit dem Namen "Live" einrichten.
 top
topServerinstallation durchführen
Nach dem der WindowsInstaller onion.net installiert hat, finden Sie in Ihrem Programme-Verzeichnis die aktuelle Distribution von onion.net. Es befinden sich nun folgende Verzeichnisse in dem Distributionsverzeichnis.
| Komponente/Verzeichnis | Dienstart | Kurzbeschreibung |
|---|---|---|
| onion.net Information Server | Windowsdienst | Zentraler Server für sämtliche XML Schema-basierte Daten, Benutzer und Rechte etc. |
| onion.net Editor | ASP.NET | Webbasierte Redaktionsoberfläche zur Content-Kollaboration. Dient zusätzlich als administratives Werkzeug für das Datenmodell, sowie zur Verwaltung der Benutzer, Gruppen und Rechte. |
| onion.net Render Engine | ASP.NET | Webbasierte Informationsverwertungseinheit für alle onion.net basierten Informationen sowie weiterer Datenquellen |
| onion.net Image Server | Windowsdienst | Einheit zur automatisierten Bildbearbeitung. Wird über einen erweiterten Befehlssatz der onion.net Render Engine (Extension) eingebunden. |
| onion.net Sharepoint Integration | Windowsdienst | Server und Datenquelle zur Anbindung von Informationen aus Microsoft SharePoint in die onion.net Render Engine. |
| onion.net Datasource Server | Windowsdienst | Out-Of-Process Datenquellencache für die onion.net Render Engine |
| onion.net Management Service | Windowsdienst | Asynchrone Organisations- und Aufräumeinheit. Wird vom onion.net Editor und der onion.net Render Engine in Anspruch genommen. |
In den nächsten Schritten wird eine Basisinstallation durchgeführt. Dies ist eine Installation, wie sie üblicherweise auf einer Vorschauumgebung vorgefunden wird. In dieser Anleitung werden folgende Komponenten installiert:
- onion.net Information Server
- onion.net Management Server
- onion.net Editor
- onion.net Render Engine (Preview)
- onion.net Image Server
Bei der Basisinstallation wird angenommen, dass alle Komponenten auf einem Server installiert werden sollen. Es steht jedem frei, die Komponenten auf verschiedene Server zu installieren und zu skalieren. Die Konfigurationsmöglichkeiten der Komponenten kann in der jeweiligen Konfigurationsreferenz auf der Lernwebseite nachgelesen werden.
Wie eine onion.net Render Engine für eine Liveumgebung konfiguriert wird, erfahren Sie unter dem Punkt: onion.net Render Engine (Live).
Als Vorbereitung zur Installation wird eine entpackte Distribution im Programme-Verzeichnis unter "onion" vorausgesetzt. Im Folgenden werden Verzeichnisse für die onion.net Komponenten erstellt und kurz erläutert, wozu diese verwendet werden. Diese Aufteilung ist nur eine Richtlinie und kann nach eigenem Bedarf selbst strukturiert werden.
In einem leeren Verzeichnis "c:\onion.net" wird es vier Verzeichnisse geben. In das erste Verzeichnis "services" werden die onion.net Dienste wie der onion.net Information Server abgelegt. Im zweiten Verzeichnis "web" werden die Webanwendungen - die onion.net Editor(en) und onion.net Render Engine(s) installiert. Die weiteren Verzeichnisse "logs" und "cache" werden die Komponenten später selber verwenden. In das Logs-Verzeichnis sollen die Anwendungen die Log-Daten ablegen können. Der Pfad wird in den entsprechenden Konfigurationsdateien konfiguriert. Das Cache-Verzeichnis nutzt die onion.net Render Engine, um den Cache aufzubauen. Auch dieser Pfad muss in der Konfigurationsdatei eingestellt werden.
Am Ende des Installationsprozesses soll die Verzeichnisstruktur wie folgt aussehen:

Sollte auf dem Server nur eine Instanz von onion.net installiert werden, so kann der Ordner mit dem Projektnamen (in unserem Beispiel contoso) natürlich außen vor gelassen werden.
 top
topInstallation des onion.net Information Servers
1. onion.net Information Server in das Projektverzeichnis kopieren
Wechseln Sie in das aktuelle Distributionsverzeichnis und kopieren Sie den Ordner in das Information Server-Verzeichnis (in unserem Beispiel nach: c:\onion.net\services\onion.net Information Server) und benennen Sie den Ordner "Contoso", bzw. nach Ihrem Projekt. So sollten Sie nun unter "c:\onion.net\services\onion.net Information Server\contoso" die Dateien des onion.net Information Servers finden.
2. Installation des Dienstes
.NET basierte Windowsdienste werden über das Kommandozeilenprogramm installutil.exe installiert. Öffnen Sie dazu einfach eine Kommandozeile und wechseln Sie in das kopierte Verzeichnis. Sollten Sie auf dem Server nicht mit dem Administrator angemeldet sein und UAC (User Account Control) aktiviert sein, so müssen Sie die Kommandozeile als Administrator starten.
Das benötigte Programm installutil.exe befindet sich bereits auf Ihrem Rechnersystem im Verzeichnis „%WINDIR%\microsoft.net\framework\v2.0.50727\“.
Zur Installation führen Sie es mit folgenden Argumenten aus:
%WINDIR%\Microsoft.NET\Framework\v2.0.50727\installutil.exe /servicename=ONION_contoso Onion.Server.WindowsService.exe
Das Argument /servicename steuert, wie der Dienstname lauten wird. Für jede Instanz eines onion.net Information Servers muss ein eindeutiger Name vergeben werden. Wie im Kommando zu sehen, sollten Sie das Prefix ONION_ dem Projektnamen voranstellen.
Nach der Ausführung des Kommandos kann der Dienst in der Windows Dienstekonsole eingesehen werden.
Wenn gewünscht, können Sie nun den Starttyp von "Manuell" auf "Automatisch" umstellen. Wenn vorhanden (bei Windows XP bspw. nicht) sollte auf "Automatisch (Verzögerter Start)" umgestellt werden. Sollte auf dem gleichen Server der SQL Server laufen, so kann es passieren, dass der onion.net Information Server nicht startet. Grund dafür ist, dass der onion.net Information Server versucht, sich zum SQL Server zu verbinden, der jedoch noch nicht betriebsbereit ist. Beim verzögerten Start wird eine Minute gewartet, bis der onion.net Information Server gestartet wird. Bis dahin ist der SQL Server fertig.
Bevor Sie den Dienst starten, lesen Sie unten den Abschnitt Rechtemanagement.
Die Deinstallation des Dienstes erfolgt mit dem gleichen Kommando, jedoch mit dem zusätzlichem Argument /u.
3. Konfiguration des onion.net Information Servers
Im Zielverzeichnis des onion.net Information Servers befindet sich eine Konfigurationsdatei namens "Onion.Server.WindowsService.exe.config".
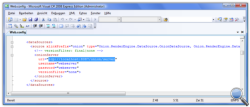
3.1. SQL Server Verbindung
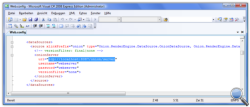
In der Konfigurationsdatei finden Sie unter configuration/onion/server das Attribut connectionString (in der Abbildung markiert). In dieser Zeichenkette stellen Sie die Verbindungsinformationen zur Datenbank ein. Konfigurieren Sie die Datenbank (database) auf ONION_contoso und gegebenenfalls die Verbindungsinformationen zum SQL Server.
Weitere Informationen zum Thema Benutzerrechte finden Sie weiter unten im Abschnitt Rechtemanagement.
Läuft der SQL Server auf dem gleichen Server wie der onion.net Information Server, so sollte als Protokoll "Shared Memory" verwendet werden. Bei SQL Server Express ist dies auch das einzige Protokoll, welches aktiviert ist. Dieses Protokoll ist zum Einen schneller, da es nicht über die Netzwerkschnittstelle geht und zum Anderen aus Sicherheitsgründen, da der SQL Server so nicht von außen angesprochen werden kann.
Bei diesem Protokoll muss im connectionString ein weiterer Parameter "Network Library" mit dem Wert "dbmslpcn" angegeben werden. Sonst wird versucht, die Verbindung über named pipes oder TCP/IP herzustellen.
Läuft der SQL Server auf einem anderen Server, so sollte TCP/IP verwendet werden. Dazu muss das Protokoll im SQL Server aktiviert worden sein.
3.2. Caching
Die voreingestellte Konfiguration unter configuration/onion/server/cacheSettings hat ein eingestelltes Content Caching von ca. 150MB zur Entlastung des Datenbankservers. Die Einstellungen sind für den Anfang ausreichend.
3.3. Anbindung von Benutzerverzeichnissen
Sollten Sie ein LDAP oder Active Directory an onion.net anbinden wollen, so können Sie dies unter configuration/onion/userRepositories konfigurieren. Eine Beschreibung zur Anwendung finden Sie in der Konfigurationsdatei in den Kommentaren.
Möchten Sie keine Anbindung, so können Sie diesen Abschnitt so belassen, wie er ist. Als Standard (configuration/onion/userRepositories/internalDirectory) ist eine Loginsperre für die onion.net Benutzer von einer Minute, nach drei Fehllogins, eingestellt.
3.4. Dienstverfügbarkeit über .NET Remoting
Unter diesem Punkt können Sie die Bindung des Dienstes konfigurieren. Die wichtigste Einstellung bei mehreren Instanzen ist die Port-Bindung. Als Standardport ist der Port 8087 angegeben. Der angegebene Port darf nicht bereits durch eine andere Anwendung blockiert sein.
3.5. Ereignisprotokolldatei
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei in dem aktuellen Verzeichnis unter "logs\debug.log" erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\informationserver.log"
4. Rechtemanagement
Bei der Rechtevergabe gibt es zwei Dinge zu beachten. Windows Dienste werden mit einem Benutzerkonto gestartet. Das ist im Normalfall das Konto "Lokales System".
Möchten Sie nun den Dienst mit einem eigenen Account starten, so sind folgende Dinge zu beachten.
4.1 Schreiben von Log-Dateien
Im Normalfall ist im onion.net Information Server log4net so konfiguriert, dass es Log-Dateien erstellt. Der Dienst muss, um diese Dateien erstellen, schreiben und löschen zu können, entsprechende Rechte im Log-Verzeichnis haben.
4.2. Verbindung zum SQL Server
Eine Verbindung zum SQL Server kann über den konfigurierten Benutzer in der Konfigurationsdatei oder im Integrierten Modus mit dem Benutzeraccount, mit welchem der Dienst läuft, hergestellt werden. Möchten Sie keine Zugangsdaten in der Konfigurationsdatei speichern wollen, so können Sie den Integrierten Modus konfigurieren. Das Dienst-Benutzerkonto muss dann allerdings die Zugriffsrechte zur Datenbank erhalten.
Der Benutzer, mit dem sich zur Datenbank verbunden werden soll, muss dbowner der Datenbank sein, damit beim Start ggf. Tabellen und Stored Procedures angelegt, aktualisiert oder gelöscht werden können.
5. Den onion.net Information Server starten
Starten Sie nun den Dienst. Der erste Start dauert einen Moment, da der Dienst die nötigen Tabellen in der Datenbank anlegt sowie Schemata, Benutzer und Daten im System erstellt.
Sollte während des Starts eine Fehlermeldung erscheinen, so steht eine komkrete Fehlermeldung in der Log-Datei.
 top
topInstallation des onion.net Management Servers
Der onion.net Management Server wird einmalig auf Rechnersystemen installiert, auf denen ein onion.net Editor oder eine onion.net Render Engine betrieben wird.
1. Installation des Dienstes
Kopieren Sie das Verzeichnis „onion.net Management Server“ der Distribution in ihr gewünschtes Zielverzeichnis. .NET basierte Windowsdienste werden über das Kommandozeilenprogramm installutil.exe installiert. Öffnen Sie dazu einfach eine Kommandozeile und wechseln Sie ins kopierte „onion.net Management Server“-Verzeichnis. In unserem Beispiel ist dies „c:\onion.net\services\onion.net Management Server“.
Das benötigte Programm installutil.exe befindet sich bereits auf Ihrem Rechnersystem im Verzeichnis „%WINDIR%\microsoft.net\framework\v2.0.50727\“. Zur Installation führen Sie es mit folgenden Argumenten aus:
%WINDIR%\Microsoft.NET\Framework\v2.0.50727\installutil.exe Onion.Management.WindowsService.exe
Stellen Sie den Starttyp des Dienstes von „Manuell“ auf „Automatisch“ in der Diensteverwaltung des Servers.
Als nächstes nehmen wir die notwendigen Konfigurationsschritte vor. Im Zielverzeichnis befindet sich die Konfigurationsdatei „Onion.Management.WindowsService.exe.config“.
2. Konfiguration des onion.net Management Server
In der onion.net Render Engine werden Cache-Verzeichnisse konfiguriert. Nicht mehr benötigte Dateien werden von diesem Dienst in einem niedrig priorisierten Hintergrundprozess bereinigt.
In unserer Beispielinstallation sind die Verzeichnisse "c:\onion.net\cache" und "c:\onion.net\cache\web" anzugeben.
3. Berechtigungen des Benutzeraccounts
Das Benutzerkonto, welches für die Ausführung des Dienstes verwendet wird, muss in den konfigurierten Verzeichnissen über entsprechende Lese- und Schreibrechte verfügen.
Sollte ein onion.net Editor den onion.net Management Server konfiguriert haben, so muss der Benutzeraccount im functions-Verzeichnis des onion.net Editors lesen und schreiben können. In unserem Beispiel ist es das Verzeichnis "c:\onion.net\web\contoso\editor\functions".
 top
topInstallation des onion.net Image Servers
Der onion.net Image Server wird einmalig installiert, auf den die onion.net Render Engines - unabhängig vom Projekt - zugreifen werden. Eine Skalierung der onion.net Image Server ist möglich und wird bei der Konfiguration der onion.net Render Engine angesprochen.
1. Installation des Dienstes
Kopieren Sie das Verzeichnis „onion.net Image Server“ der Distribution in Ihr gewünschtes Zielverzeichnis. .NET basierte Windowsdienste werden über das Kommandozeilenprogramm installutil.exe installiert. Öffnen Sie dazu einfach eine Kommandozeile und wechseln Sie ins kopierte „onion.net Image Server“-Verzeichnis. In unserem Beispiel ist dies „c:\onion.net\services\onion.net Image Server“.
Das benötigte Programm installutil.exe befindet sich bereits auf Ihrem Rechnersystem im Verzeichnis „%WINDIR%\microsoft.net\framework\v2.0.50727\“. Zur Installation führen Sie es mit folgenden Argumenten aus:
%WINDIR%\Microsoft.NET\Framework\v2.0.50727\installutil.exe Onion.ImageServer.WindowsService.exe
Stellen Sie den Starttyp des Dienstes von „Manuell“ auf „Automatisch“ in der Diensteverwaltung des Servers.
Der Server in seiner Standardkonfiguration ist lauffähig. Sollten sie keinen administrativen Account für den Dienst verwenden benötigt dieser eine entsprechende urlacl. Diese können Sie wie folgt einrichten:
netsh http add urlacl url=http://*:8082/ user=SERVERNAME|DOMAIN\ACCOUNT
Weitere Konfigurationsmöglichkeiten können in der Konfigurationsreferenz des onion.net Image Servers nachgelesen werden.
 top
topInstallation des onion.net Editors
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“.
1. Kopieren des Editors
In dieser Installation fügen wir der Standard Webseite den onion.net Editor hinzu. Kopieren Sie dazu das Verzeichnis „onion.net Editor“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\contoso\editor“.
2. Webanwendung erstellen
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
 2.1. Virtuelles Verzeichnis hinzufügen
2.1. Virtuelles Verzeichnis hinzufügen
Falls Sie unter "c:\onion.net\web" direkt den onion.net Editor und nicht das Verzeichnis mit dem Projektnamen liegen haben, fahren Sie mit Punkt 2.2 fort.
Andernfalls legen Sie unterhalb der Standard Webseite ein Virtuelles Verzeichnis an und geben Sie als Alias den Projektnamen und als Pfad das Projektverzeichnis "c:\onion.net\web\contoso" an. Danach erscheint unterhalb der Webseite das erstellte virtuelle Verzeichnis.
2.2. IIS-Anwendung hinzufügen
Wenn Sie Punkt 2.1 übersprungen haben sollten, so klicken Sie mit der rechten Maustaste auf die Standard Webseite und klicken Sie im Kontextmenü auf Anwendung hinzufügen.
Sollten Sie Punkt 2.1 durchgeführt haben, so können Sie das virtuelle Verzeichnis aufklappen und mit der rechten Maustaste auf das Verzeichnis "editor" das Kontextmenü öffnen. Klicken Sie nun auf "In Anwendung konvertieren".
In beiden Fällen sehen Sie nun das gleiche Fenster. Für das Eingabefeld Alias vergeben Sie den Namen "editor". Als Anwendungspool wählen Sie einen Anwendungspool aus, der auf .NET Framework 2.0 oder neuer ausgewählt ist und der Pipeline-Modus Klassisch ist. Für den physikalischen Pfad wählen Sie das Editor-Verzeichnis aus. In unserem Beispiel ist es der Pfad "c:\onion.net\web\contoso\editor".
Sollten Sie auf "In Anwendung konvertieren" geklickt haben, sind alle Felder bereits vorausgefüllt. Prüfen Sie jedoch, ob der gewählte Anwendungspool die Voraussetzungen erfüllt und wechseln Sie gegebenenfalls den Anwendungspool.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
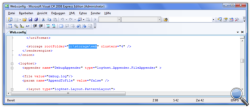
3.1. onion.net Information Server konfigurieren
Damit der onion.net Editor gegen den richtigen Information Server gebunden ist, muss in der Konfigurationsdatei der onion.net Information Server bekannt gegeben werden. Das Attribut uri unter configuration/onion/client hält die Uri zum Information Server. Sollte die Instanz nicht unter der angegebenen IP-Adresse und Port gestartet worden sein, so muss dort entsprechend die Anpassung vorgenommen werden.
3.2. Editor Customizing konfigurieren
Wenn das Editor Customizing importiert ist, bzw. werden soll, müssen Sie unter configuration/onion/webeditor die folgende Zeile entkommentieren und erweitern.
<configuration onionPath="Editor" managementService="tcp://localhost:8084/onion/management" />
Das Attribut onionPath definiert den Pfad zum Editor Customizing in der Datenstruktur. Im Beispiel befindet sich das Editor Customizing unterhalb des root-Dokuments im onion.net und heißt "Editor". Das zweite Attribute managementService gibt die .NET Remoting URL zum onion.net Management Server an. Dieser wird benötigt, damit u.a. die Logos, die im Editor Customizing gepflegt sind, in das functions-Verzeichnis geschrieben werden können.
3.3. Vorschau konfigurieren
Damit aus dem Editor heraus die Vorschau Render Engine aufgerufen werden kann, muss die URL zu der Render Engine bekannt gegeben werden. Die URL wird unter configuration/onion/webeditor wie folgt konfiguriert:
<outputEngine autoConfiguration="http://localhost/contoso/preview/autoconfig.ashx" />
Konfiguriert wird eine Seite in der onion.net Render Engine. Die Webanwendung ist unter http://localhost/contoso/preview konfiguriert. Die autoconfig.ashx ist ein Handler, der aufgerufen wird, um zu prüfen, ob die Render Engine läuft. Ist dies nicht der Fall, so wird der Vorschau-Button im Editor nicht angezeigt.
Sie können jetzt den onion.net Editor mit dem Internet Explorer öffnen. In unserer Testinstallation ist dies die URL http://localhost/contoso/editor.
3.4. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei, in dem aktuellen Verzeichnis, unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\editor.log".
4. ASP.NET Zustandsdienst starten
Öffnen Sie die Windows Dienstekonsole und starten Sie den ASP.NET Zustandsdienst. Der onion.net Editor verwendet diesen Dienst, damit nach Neustart der Anwendung die Sessions erhalten bleiben und der Benutzer sich nicht erneut anmelden muss.
 top
topInstallation des onion.net Editors
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“, sowie mindestens das .NET Framework 4.0.
1. Kopieren des Editors
In dieser Installation fügen wir der Standard Webseite den onion.net Editor hinzu. Kopieren Sie dazu das Verzeichnis „onion.net Editor v2“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\contoso\editor“.
2. Webanwendung erstellen
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
 2.1. Virtuelles Verzeichnis hinzufügen
2.1. Virtuelles Verzeichnis hinzufügen
Falls Sie unter "c:\onion.net\web" direkt den onion.net Editor und nicht das Verzeichnis mit dem Projektnamen liegen haben, fahren Sie mit Punkt 2.2 fort.
Andernfalls legen Sie unterhalb der Standard Webseite ein Virtuelles Verzeichnis an und geben Sie als Alias den Projektnamen und als Pfad das Projektverzeichnis "c:\onion.net\web\contoso" an. Danach erscheint unterhalb der Webseite das erstellte virtuelle Verzeichnis.
2.2. IIS-Anwendung hinzufügen
Wenn Sie Punkt 2.1 übersprungen haben sollten, so klicken Sie mit der rechten Maustaste auf die Standard Webseite und klicken Sie im Kontextmenü auf Anwendung hinzufügen.
Sollten Sie Punkt 2.1 durchgeführt haben, so können Sie das virtuelle Verzeichnis aufklappen und mit der rechten Maustaste auf das Verzeichnis "editor" das Kontextmenü öffnen. Klicken Sie nun auf "In Anwendung konvertieren".
In beiden Fällen sehen Sie nun das gleiche Fenster. Für das Eingabefeld Alias vergeben Sie den Namen "editor". Als Anwendungspool wählen Sie einen Anwendungspool aus, der auf .NET Framework 4.0 oder neuer ausgewählt ist und der Pipeline-Modus Integrated ist. Für den physikalischen Pfad wählen Sie das Editor-Verzeichnis aus. In unserem Beispiel ist es der Pfad "c:\onion.net\web\contoso\editor".
Sollten Sie auf "In Anwendung konvertieren" geklickt haben, sind alle Felder bereits vorausgefüllt. Prüfen Sie jedoch, ob der gewählte Anwendungspool die Voraussetzungen erfüllt und wechseln Sie gegebenenfalls den Anwendungspool.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
3.1. onion.net Information Server konfigurieren
Damit der onion.net Editor gegen den richtigen Information Server gebunden ist, muss in der Konfigurationsdatei der onion.net Information Server bekannt gegeben werden. Das Attribut server unter configuration/onion/editor hält die Uri zum Information Server. Sollte die Instanz nicht unter der angegebenen IP-Adresse und Port gestartet worden sein, so muss dort entsprechend die Anpassung vorgenommen werden.
3.2. Modulsystem konfigurieren
Wenn das Modulsystem aktiviert ist, bzw. werden soll, müssen Sie unter configuration/onion/editor das Attribut moduleSystem mit dem Pfad zum Modulsystem (Editor V2/Modulesystem) konfigurieren.
3.3. Management Server konfigurieren
Für das Modulsystem wird ggf. der onion.net Management Server benötigt, um Projekt-DLLs für den Editor zur Verfügung zu stellen. Dafür wird das Attribut managementServer unter configuration/onion/editor konfiguriert. Der Wert muss ein Remoting-Url sein. Sollte der Dienst lokal, ohne Änderung des Ports installiert worden sein, so ist der Wert für das Attribut tcp://localhost:8084/onion/management.
3.4. Image Server konfigurieren
Der Editor benötigt für die Anzeige von Grafiken in Formularen und Objektstrukturfenstern den onion.net Image Server. Mittels des Servers werden Grafiken skaliert. Die Konfiguration des Image Servers erfolgt im Abschnitt configuration/onion/editor. Dort muss das Attribut imageServer mit einer Leerzeichen getrennten Liste von Remoting-Urls konfiguriert werden. Sollte der onion.net Image Server lokal, ohne Änderung des Ports installiert worden sein, so ist der Wert für das Attribut tcp://localhost:8083/onion/imageserver. Es können auch mehrere onion.net Image Server angegeben werden, falls der onion.net Image Server nicht auf dem gleichen Server läuft und eine Ausfallsicherheit gewährleistet werden muss.
3.5. Cache-Verzeichnis konfigurieren
Im onion.net Editor ist eine onion.net Render Engine - zur Anzeige von Teilen des Editors - integriert. Deshalb muss in der Konfigurationsdatei ein Cache-Verzeichnis angegeben werden. Dieses Verzeichnis im Attribut rootFolder unter configuration/onion/editor/storage angegeben.
3.6. Tracing für den Editor konfigurieren
Im Editor können eigene Trace-Informationen angezeigt werden, die in den Routinen des Editors erzeugt werden. Dazu gibt es die Möglichkeit in der Konfigurationsdatei diesen zu aktivieren. Unter configuration/onion/editor gibt es ein Element debug mit den Attributen enabled und requestLimit. Das Attribut enabled aktiviert den Trace. Mittels requestLimit wird angegeben, wie viele Einträge im Trace aufgelistet werden können, bevor die ältesten Einträge aus dem Trace gelöscht werden.
3.7. Vorschau konfigurieren
Damit aus dem Editor heraus die Vorschau Render Engine aufgerufen werden kann, muss die URL zu der Render Engine bekannt gegeben werden. Die URL wird unter configuration/onion/editor wie folgt konfiguriert:
<outputEngine autoConfiguration="http://localhost/contoso/preview/autoconfig.ashx" />
Konfiguriert wird eine Seite in der onion.net Render Engine. Die Webanwendung ist unter http://localhost/contoso/preview konfiguriert. Die autoconfig.ashx ist ein Handler, der aufgerufen wird, um zu prüfen, ob die Render Engine läuft. Ist dies nicht der Fall, so wird der Vorschau-Button im Editor nicht angezeigt.
Sie können jetzt den onion.net Editor mit einem unterstützem Browser öffnen. In unserer Testinstallation ist dies die URL http://localhost/contoso/editor.
3.4. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei, in dem aktuellen Verzeichnis, unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\editor.log".
4. ASP.NET Zustandsdienst starten
Öffnen Sie die Windows Dienstekonsole und starten Sie den ASP.NET Zustandsdienst. Der onion.net Editor verwendet diesen Dienst, damit nach Neustart der Anwendung die Sessions erhalten bleiben und der Benutzer sich nicht erneut anmelden muss.
 top
topInstallation der onion.net Render Engine
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“.
1. Kopieren der onion.net Render Engine
In dieser Installation fügen wir der Standard Webseite die onion.net Render Engine hinzu. Kopieren Sie dazu das Verzeichnis „onion.net Render Engine“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\contoso\preview“.
2. Webanwendung erstellen
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
 2.1. Virtuelles Verzeichnis hinzufügen
2.1. Virtuelles Verzeichnis hinzufügen
Sollten Sie zuvor den onion.net Editor auf dem gleichen Server installiert haben, so fahren Sie mit Punkt 2.2 fort. Ebenfalls können Sie diesen Punkt überspringen, falls Sie unter "c:\onion.net\web" direkt die onion.net Render Engine und nicht das Verzeichnis mit dem Projektnamen liegen haben.
Andernfalls legen Sie unterhalb der Standard Webseite ein Virtuelles Verzeichnis an und geben Sie als Alias den Projektnamen und als Pfad das Projektverzeichnis "c:\onion.net\web\contoso" an. Danach erscheint unterhalb der Webseite das erstellte virtuelle Verzeichnis.
2.2. IIS-Anwendung hinzufügen
Wenn Sie Punkt 2.1 übersprungen haben sollten, so klicken Sie mit der rechten Maustaste auf die Standard Webseite und klicken Sie im Kontextmenü auf Anwendung hinzufügen.
Sollten Sie Punkt 2.1 durchgeführt haben, so können Sie das virtuelle Verzeichnis aufklappen und mit der rechten Maustaste auf das Verzeichnis "preview" das Kontextmenü öffnen. Klicken Sie nun auf "In Anwendung konvertieren"
In beiden Fällen sehen Sie nun das gleiche Fenster. Für das Eingabefeld Alias vergeben Sie den Namen "preview". Als Anwendungspool wählen Sie einen Anwendungspool aus, der auf .NET Framework 2.0 oder neuer ausgewählt ist und der Pipeline-Modus Klassisch ist. Für den physikalischen Pfad wählen Sie das Render Engine-Verzeichnis aus. In unserem Beispiel ist es der Pfad "c:\onion.net\web\contoso\preview".
Sollten Sie auf "In Anwendung konvertieren" geklickt haben, sind alle Felder bereits vorausgefüllt. Prüfen Sie jedoch, ob der gewählte Anwendungspool die Voraussetzungen erfüllt und wechseln Sie gegebenenfalls den Anwendungspool.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
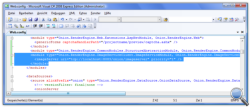
 3.1. onion.net Datenquelle konfigurieren
3.1. onion.net Datenquelle konfigurieren
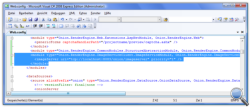
Die onion.net Render Engine ermöglicht den Anschluss einer Vielzahl von Datenquellen. Im Konfigurationsabschnitt „dataSources“ werden alle Datenquellen aufgeführt (Suchen Sie nach „<dataSources>“, um den Abschnitt zu finden). Ändern Sie die IP-Adresse, wenn der onion.net Information Server auf einem anderen Server im Netzwerk installiert wurde.
3.2. Pfade auf die Anwendung anpassen
Die onion.net Render Engine wurde darauf ausgelegt, ein URL-Rewriting vorzuschalten und somit URLs zu individuell anzupassen. Für die korrekte Generierung von Verweisen müssen daher die Pfade bekannt gegeben werden. Ersetzen Sie zu diesem Zweck alle Vorkommen von „/renderengine/” mit “/contoso/preview/”.
 3.3. Cache-Verzeichnis konfigurieren
3.3. Cache-Verzeichnis konfigurieren
Die onion.net Render Engine reduziert die Last des onion.net Information Servers durch Caching-Strategien. Rendering-Ausgaben werden dazu im Arbeitsspeicher oder auf der Festplatte zwischengespeichert. Diese Verzeichnisse müssen von der Erreichbarkeit über den Webserver ausgeschlossen sein. Alte Cache-Verzeichnisse werden vom onion.net Management Server in einem Hintergrundprozess entsorgt. Konfigurieren Sie Konfigurationsabschnitt „storage“ einen Ordner. In unserem Beispiel ist der richtige Pfad "c:\onion.net\cache\web".
Hinweis: Die Effizienz des darunterliegenden Datenträgers steigert die Ausgabeleistung des Systems.
 3.4. Sessionbasierte Enterprise ChangeSets aktivieren
3.4. Sessionbasierte Enterprise ChangeSets aktivieren
Die Vorschauumgebung soll Redakteuren die Möglichkeit geben, Änderungen der Enterprise ChangeSets in die Vorschau mit einbeziehen zu können. Die onion.net Render Engine stellt dabei auf das jeweils aktivierte ChangeSet des Redakteurs um.
Fügen Sie dazu im Konfigurationsabschnitt „renderengine.web“ das Attribut sessionBasedContext mit dem Wert true hinzu.
 3.5. Editing Services aktivieren und die Editor-URL konfigurieren
3.5. Editing Services aktivieren und die Editor-URL konfigurieren
Die Vorschauumgebung kann mit einer Funktion zum Inline-Editing ausgestattet werden. Nehmen Sie folgende Änderung im Modulabschnitt der Konfiguration vor (Suchen Sie nach „modules“, um den Abschnitt ausfindig zu machen): Geben Sie dem Attribut enabled am Element editing den Wert true und ändern Sie die URL bei webEditorUrl auf die des Editors. Im Beispiel ist der Pfad: http://localhost/contoso/editor.
 3.6. Image Server konfigurieren
3.6. Image Server konfigurieren
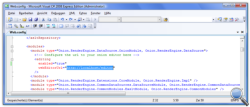
Als weiteres Modul im Abschnitt modules fügen Sie das folgende Modul hinzu.
<module type="Onion.RenderEngine.ImageServiceClient.ImageServiceModule, Onion.RenderEngine.ImageServiceClient">
<imageServer uri="tcp://localhost:8083/onion/imageserver" priority="1" />
</module>
Sie können beliebig viele Image Server angeben. Weitere Image Server fügen Sie hinzu, indem Sie weitere imageServer-Elemente im Modul ergänzen. Je höher die Priorität ist, desto öfter wird der Image Server angefragt. So sind bei einer konfigurierten Priorität 2:1 bei zwei Image Server, dass der erste Image Server zwei mal mehr Anfragen erhält, als der zweite. Sollte ein Image Server ausfallen, so wird nach dem nächsten verfügbaren Image Server gesucht.
 3.7. Vorschau absichern
3.7. Vorschau absichern
Sie haben die Möglichkeit, die Vorschau mit einem Kennwortschutz abzusichern. Der Zugang wird auf Benutzer eingeschränkt, die der Rolle „Redakteur“ angehören. Entfernen Sie den XML-Kommentar des Moduls AuthenticatedAccessModule im Konfigurationsabschnitt „httpModules“.
3.8. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei in dem aktuellen Verzeichnis unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\preview.log".
 top
topInstallation der onion.net Render Engine
Voraussetzung für den Betrieb des onion.net Editors ist die Serverrolle Webserver (IIS) mit aktiviertem Rollendienst „Anwendungsentwicklung/ASP.NET“. Bei der Liveumgebung empfehlen wir das Modul Application Request Routing (ARR) für den IIS 7, um URL Rewriting zu ermöglichen.
Bei der Installation der Liveumgebung weichen wir leicht von der Vorschauumgebung ab. Die onion.net Render Engine werden wir in diesem Fall nicht unter "c:\onion.net\web\contoso\preview" ablegen, sondern unter "c:\onion.net\web\www.contoso.com".
1. Kopieren der onion.net Render Engine
In dieser Installation erstellen wir eine neue Webseite mit einer onion.net Render Engine. Kopieren Sie dazu das Verzeichnis „onion.net Render Engine“ der Distribution in Ihr gewünschtes Zielverzeichnis. In unserem Beispiel ist dies „c:\onion.net\web\www.contoso.com“.
2. Website erstellen
Öffnen Sie nun den „Internet Informationsdienste-Manager“.
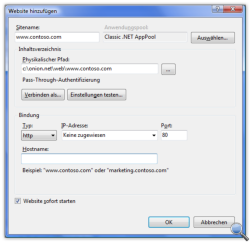
 2.1. Neue Webseite hinzufügen
2.1. Neue Webseite hinzufügen
Klicken Sie mit der rechten Maustaste auf Sites und fügen Sie eine neue Webseite hinzu.
3. Konfigurationsdatei anpassen
Öffnen Sie aus dem Zielverzeichnis die Datei „web.config“.
 3.1. onion.net Datenquelle konfigurieren
3.1. onion.net Datenquelle konfigurieren
Die onion.net Render Engine ermöglicht den Anschluss einer Vielzahl von Datenquellen. Im Konfigurationsabschnitt „dataSources“ werden alle Datenquellen aufgeführt (Suchen Sie nach „<dataSources>“, um den Abschnitt zu finden). Ändern Sie die IP-Adresse, wenn der onion.net Information Server auf einem anderen Server im Netzwerk installiert wurde.
3.2. Pfade auf die Anwendung anpassen
Die onion.net Render Engine wurde darauf ausgelegt, ein URL-Rewriting vorzuschalten und somit URLs zu individuell anzupassen. Für die korrekte Generierung von Verweisen müssen daher die Pfade bekannt gegeben werden. Ersetzen Sie zu diesem Zweck „/renderengine/” mit “/projectname/preview/”.
 3.3. Cache-Verzeichnis konfigurieren
3.3. Cache-Verzeichnis konfigurieren
Die onion.net Render Engine reduziert die Last des onion.net Information Servers durch Caching Strategien. Rendering-Ausgaben werden dazu im Arbeitsspeicher oder auf der Festplatte zwischengespeichert. Diese Verzeichnisse müssen von der Erreichbarkeit über den Webserver ausgeschlossen sein. Alte Cache-Verzeichnisse werden vom onion.net Management Server in einem Hintergrundprozess entsorgt. Konfigurieren Sie Konfigurationsabschnitt „storage“ einen Ordner. In unserem Beispiel ist der richtige Pfad "c:\onion.net\cache\web".
Hinweis: Die Effizienz des darunterliegenden Datenträgers steigert die Ausgabeleistung des Systems.
 3.4. Image Server konfigurieren
3.4. Image Server konfigurieren
Als weiteres Modul im Abschnitt modules fügen Sie ein weiteres Modul hinzu, wie in der Abbildung zu sehen.
<module type="Onion.RenderEngine.ImageServiceClient.ImageServiceModule, Onion.RenderEngine.ImageServiceClient">
<imageServer uri="tcp://localhost:8083/onion/imageserver" priority="1" />
</module>
Sie können beliebig viele Image Server angeben. Weitere Image Server fügen Sie hinzu, in dem Sie weitere imageServer-Elemente im Modul ergänzen. Je höher die Priorität ist, desto öfter wird der Image Server angefragt. So sind bei einer konfigurierten Priorität 2:1 bei zwei Image Server, dass der erste Image Server zwei mal mehr Anfragen erhält, als der zweite. Sollte ein Image Server ausfallen, so wird nach dem nächsten verfügbaren Image Server gesucht.
3.5. Ereignisprotokollierung
Als Ereignisprotokollierung wird log4net verwendet. Die Konfigurationsmöglichkeiten für log4net können Sie unter log4net nachlesen.
In der Standardeinstellung wird eine Log-Datei, in dem aktuellen Verzeichnis, unter logs\debug.log erstellt. Da es in der Beispielinstallation ein Log-Verzeichnis unter "c:\onion.net" gibt, kann auch dieses Verzeichnis angegeben werden, bspw.: "c:\onion.net\logs\contoso\live.log".
4. Konfiguration des Application Request Routings (ARR)
Das ARR stellt nach der Installation einen Lastenausgleich und URL Rewriting im IIS zur Verfügung. Vom ARR soll nun das URL Rewriting verwendet werden.
Die Funktionsweise des URL Rewritings ist schnell erläutert. Es gibt eine Webseite, bei der die Webrequests aufschlagen. In dieser Webseite wurden im URL Rewrite Regeln definiert, die die Anfragen an eine konfigurierte Serverfarm weiterleitet und gegebenenfalls umschreibt. In der Serverfarm wurden ein oder mehrere Server (IP-Adresse und Port) konfiguriert. Diese Server sind dann die onion.net Render Engines.
Die folgenden Schritte beschreiben nun, wie konkret der Handler page.ashx aus den URLs entfernt wird.
4.1. Ändern des Ports der Webanwendung
Legen Sie den Port auf einen anderen um, bspw. auf Port 50.000. Zur besseren Übersicht sollten Sie die Webseite von "www.contoso.com" auf "www.contoso.com (50000)" umbenennen. Die onion.net Render Engine ist nun auf Port 50.000 erreichbar.
4.2. Serverfarm erstellen
Erstellen Sie nun eine neue Serverfarm "www.contoso.com" und fügen Sie einen neuen Server hinzu.
Als Serveradresse geben Sie localhost oder 127.0.0.1 an. Blenden Sie die erweiterten Einstellungen ein und klappen Sie den Punkt applicationRequestRouting auf. Stellen Sie den httpPort von Port 80 auf den Port 50000 um. Klicken Sie auf hinzufügen.
Klicken Sie auf "Fertig stellen".
Die folgende Abfrage, ob ARR automatische Regeln anlegen soll, lehnen Sie durch Klick auf "Nein" ab.
4.3. Webseite für ARR erstellen
Zunächst wird eine weitere Verzeichnisstruktur benötigt. Unter "c:\onion.net" legen Sie zunächst das Verzeichnis "arr" und darunter "www.contoso.com" an.
Nun erstellen Sie im IIS eine weitere Webseite. Als Sitenamen vergeben Sie nun wieder "www.contoso.com" und wählen Sie als physikalischen Pfad "c:\onion.net\arr\www.contoso.com" an. Die Bindung ist nun wieder Port 80.
4.4. ARR Regeln festlegen
Klicken Sie in der neu erstellten Webseite in der Kategorie IIS auf das Modul "URL Rewrite". Erstellen Sie folgende Regeln.
4.4.1. URL für die Captcha Grafik
Fügen Sie eine leere Regel hinzu.
- Vergeben Sie den Namen "Captcha".
- Bei "Unter Verwendung von" wählen Sie den Punkt "Platzhalter".
- In das Eingabefeld "Muster" schreiben Sie "captcha.ashx" (ohne Anführungszeichen)
- Weiter unten im Feld "URL umschreiben" geben Sie "http://www.contoso.com/{R:0}" ein. "www.contoso.com" ist dabei der Name der Serverfarm.
- Setzen Sie das Häkchen bei "Verarbeitung von nachfolgenden Regeln beenden".
4.4.2. URL für Binärdaten
Fügen Sie eine weitere leere Regel hinzu.
- Vergeben Sie den Namen "Binaries".
- Bei "Unter Verwendung von" wählen Sie den Punkt "Platzhalter".
- In das Eingabefeld "Muster" schreiben Sie "binary.ashx*" (ohne Anführungszeichen)
- Weiter unten im Feld "URL umschreiben" geben Sie "http://www.contoso.com/binary.ashx{R:1}" ein.
- Setzen Sie das Häkchen bei "Verarbeitung von nachfolgenden Regeln beenden".
4.4.3. URL für Webseiten
Fügen Sie für die dritte Regel eine weitere leere Regel hinzu.
- Vergeben Sie den Namen "Pages".
- Bei "Unter Verwendung von" wählen Sie den Punkt "Platzhalter".
- In das Eingabefeld "Muster" schreiben Sie "*" (ohne Anführungszeichen)
- Weiter unten im Feld "URL umschreiben" geben Sie "http://www.contoso.com/page.ashx/{R:0}" ein.
- Setzen Sie das Häkchen bei "Verarbeitung von nachfolgenden Regeln beenden".
Im Verzeichnis "c:\onion.net\arr\www.contoso.com" befindet sich nun eine web.config. Der Inhalt sollte wie folgt aussehen:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Captcha" patternSyntax="Wildcard" stopProcessing="true">
<match url="captcha.ashx" />
<action type="Rewrite" url="http://www.contoso.com/captcha.ashx" />
</rule>
<rule name="Binaries" patternSyntax="Wildcard" stopProcessing="true">
<match url="binary.ashx*" />
<action type="Rewrite" url="http://www.contoso.com/binary.ashx{R:1}" />
</rule>
<rule name="Pages" patternSyntax="Wildcard" stopProcessing="true">
<match url="*" />
<action type="Rewrite" url="http://www.contoso.com/page.ashx/{R:0}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
4.5. Konfiguration des onion.net URI-Formats
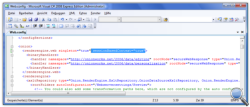
Den Abschnitt uriFormat in der web.config der onion.net Render Engine muss nun angepasst werden. Im Abschnitt builder/format wird das Attribut literal-path auf leer gesetzt, denn page.ashx soll nicht mehr in der URL auftauchen.
Beim Abschnitt parser, ebenfalls im uriFormat-Abschnitt, muss nun als Unterelement das format-Element mit den Attributen literal-path und binary-path hinzugefügt werden.
Der Abschnitt sollte dem Folgenden entsprechen:
<uriFormat staticFormatterPath="/binary.ashx/data" staticParserPath="/binary.ashx/data">
<builder type="Onion.RenderEngine.DataSource.OnionUriPathFormat, Onion.RenderEngine.DataSource">
<format
literal-path=""
binary-path="/binary.ashx"
lookup-method="uri"
quicklinks-method="quicklinks:default"
quicklinks-method-parameter="language"
force-lower-case="true"
invalid-character="-"
/>
</builder>
<parser type="Onion.RenderEngine.DataSource.OnionUriPathFormat, Onion.RenderEngine.DataSource">
<format literal-path="/page.ashx" binary-path="/binary.ashx" />
</parser>
</uriFormat>
 top
topEvaluierungslizenz durch Produktivlizenz ersetzen
Wenn Sie mit onion.net eine kommerzielle Website betreiben wollen, benötigen Sie von uns eine Produktivlizenz dafür. Die Entwicklung kann problemlos mit der Lizenz der Community Edition durchgeführt werden. Spätestens mit Go-Live Ihrer Website, müssen die Komponenten allerdings eine Produktivlizenz verwenden.
Der Austausch der Lizenzen kann als letzter Schritt vor dem Go-Live durchgeführt werden.
Beschaffung der Produktivlizenz
Die Produktivlizenz kann in Ihrem onion.net Download Center herunter geladen werden.
Austausch der Lizenzen
Nachdem Sie Ihre Produktivlizenz herunter geladen haben, müssen Sie lediglich in allen Komponenten die "Onion.License.dll" der Community Edition gegen die Produktivlizenz tauschen.
Das nachfolgende Bild zeigt noch einmal beispielshaft die Ordnerstruktur Ihrer Installation. Die Ordner der entsprechenden Komponenten sind hervorgehoben. Beachten Sie, dass die .dll-Dateien für den onion.net Editor und die onion.net Render Engine in den jeweiligen Komponentenordnern im Ordner "bin" einsortiert sind.

