Installation of the onion.net Render Engine
The operation of the onion.net Editor requires the server role webserver (IIS) with the activated role service "Application Development Features/ASP.NET". In the live environment, we recommend to use the module Application Request Routing (ARR) for IIS 7 in order to be able to use URL Rewriting.
For the installation of the live environment, we proceed in a slightly different way to that of the preview environment. In this case, we will not put the onion.net Render Engine under "c:\onion.net\web\contoso\preview" but under "c:\onion.net\web\www.contoso.com" instead.
1. Copy the onion.net Render Engine
In this installation, we create a new website with an onion.net Render Engine. To do this, copy the directory „onion.net Render Engine" of the distribution into your desired target directory. In our example, this is the directory "c:\onion.net\web\www.contoso.com".
2. Create a website
Open the „Internet Information Services manager“ now.
 2.1. Add a new website
2.1. Add a new website
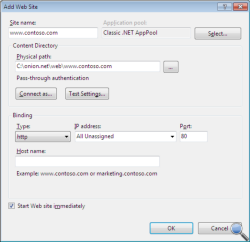
Click on Sites with the right mouse button and add a new website.
3. Adjust the configuration file
Open the file „web.config“ from the target directory.
 3.1. Configure the onion.net Data Source
3.1. Configure the onion.net Data Source
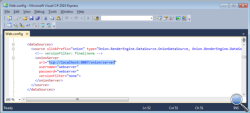
With the onion.net Render Engine, it is possible to connect multiple data sources. All data sources are listed in the configuration section "dataSources" (search for „<dataSources>" to find this section). Change the IP address if the onion.net Information Server has been installed on a different server in the network.
3.2. Adjust paths to the application
The onion.net Render Engine has been designed in such a way that URL rewriting is supported and that URLs can be adjusted to individual needs. Due to this, the paths must be configured to generate correct references. To do this, replace „/renderengine/" by "/projectname/preview/".
 3.3. Configure the cache directory
3.3. Configure the cache directory
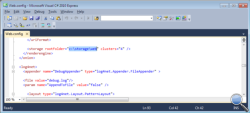
The onion.net Render Engine reduces the load of the onion.net Information Server by caching strategies. To achieve this, rendering results are buffered in the working memory or on the hard disk drive. These directories must not be accessed via the webserver. Old cache directories are deleted from the onion.net Management Server in a background process. Configure a directory in the configuration section "storage". In our example, the correct path is "c:\onion.net\cache\web".
Note: The efficiency of the memory medium linked to this directory increases the output performance of the system.
 3.4. Configure the Image Server
3.4. Configure the Image Server
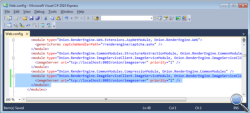
Add another module in the section modules as shown in the Figure.
<module type="Onion.RenderEngine.ImageServiceClient.ImageServiceModule, Onion.RenderEngine.ImageServiceClient">
<imageServer uri="tcp://localhost:8083/onion/imageserver" priority="1" />
</module>
You can configure any number of Image Servers. To add more Image Servers, you need to add more "imageServer" elements in the module. The higher the priority, the more frequently the Image Server will be addressed. A configured priority of 2:1 with two Image Servers thus means that the first Image Server is twice as often addressed as the second one. If one Image Server fails, a search for the next available Image Server will be initiated.
3.5. Log of incidents
For the protocol of incidents, log4net is used. The configuration options of log4net can be found in the Chapter log4net.
With the standard settings, a log file is created in the current directory under logs\debug.log. Since the installation example contains a log directory under "c:\onion.net", this directory can also be configured, for example: "c:\onion.net\logs\contoso\live.log".
4. Configuration of the Application Request Routing (ARR)
Following the installation, the ARR will provide a load balancing and URL rewriting. You should now use the URL Reqriting from the ARR.
The functioning principle of URL rewriting can be explained with a few words. There is a website accessed by web requests. On this website, URL rewrite rules have been defined so that the requests are redirected to a configured server farm and rewritten, if and as required. In the server farm, one or several servers (IP address and port) have been configured. These servers are the onion.net Render Engines.
The following steps describe how to remove the handler page.ashx from the URLs.
4.1. Change the port of the webapplication
Change the port to another one, for example to port 50,000. In order to have a better overview, you should rename the website from "www.contoso.com" to "www.contoso.com (50000)". The onion.net Render Engine can now be accessed via port 50,000.
4.2. Create a new webfarm
Create a new webfarm "www.contoso.com" now and add a new server.
Configure localhost or 127.0.0.1 as server address. Show the extended settings and expand the item applicationRequestRouting. Set the httpPort from port 80 to port 50.000. Then click on "Add".
Click on "Finish".
Decline the following dialog by clicking "No".
4.3. Create a website for ARR
First, we need another directory structure. Create the directory "arr" under "c:\onion.net", and then create "www.contoso.com" under this new directory.
Now create another website in the IIS. As site name, you should now use "www.contoso.com" again and select "c:\onion.net\arr\www.contoso.com" as physical path. The port connection is port 80 again.
4.4. Define ARR rules
Click on the module "URL Rewrite" in the category IIS of the newly created website. Create the following rules.
4.4.1. URL for captcha graphics
Add an empty rule.
- Enter the name "Captcha".
- Select the item "Wildcards" under "Using".
- Enter "captcha.aspx" (without inverted commas) into the input field "Pattern"
- Enter http://www.contoso.com/{R:0} in the field "Rewrite URL" further down. "www.contoso.com" is the name of the webfarm.
- Activate the field "Stop processing of subsequent rules".
4.4.2. URL for binary data
Add another empty rule.
- Enter the name "Binaries".
- Select "Wildcards" under "Using".
- Enter "binary.ashx*" (without inverted commas) into the input field "Pattern"
- Enter "http://www.contoso.com/binary.ashx{R:1}" in the field "Rewrite URL" further down.
- Activate the field "Stop processing of subsequent rules".
4.4.3. URL for websites
Add another empty rule to create a third rule.
- Enter the name "Pages".
- Select the item "Wildcards" under "Using".
- Enter "*" (without inverted commas) into the input field "Pattern".
- Enter "http://www.contoso.com/page.ashx/{R:0}" in the field "Rewrite URL" further down.
- Activate the field "Stop processing of subsequent rules".
The directory "c:\onion.net\arr\www.contoso.com" now contains a web.config. Its contents should be as follows:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Captcha" patternSyntax="Wildcard" stopProcessing="true">
<match url="captcha.ashx" />
<action type="Rewrite" url="http://www.contoso.com/captcha.ashx" />
</rule>
<rule name="Binaries" patternSyntax="Wildcard" stopProcessing="true">
<match url="binary.ashx*" />
<action type="Rewrite" url="http://www.contoso.com/binary.ashx{R:1}" />
</rule>
<rule name="Pages" patternSyntax="Wildcard" stopProcessing="true">
<match url="*" />
<action type="Rewrite" url="http://www.contoso.com/page.ashx/{R:0}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
4.5. Configuration of the onion.net URI format
The section uriFormat in the web.config of the onion.net Render Engine now needs to be adjusted. In the section builder/format, the attribute literal-path is set to empty because page.ashx should no longer appear in the URL.
To the subsection parser within the section uriFormat, the format element with the attributes literal-path and binary-path now needs to be added as child element.
The section should look as follows:
<uriFormat staticFormatterPath="/binary.ashx/data" staticParserPath="/binary.ashx/data">
<builder type="Onion.RenderEngine.DataSource.OnionUriPathFormat, Onion.RenderEngine.DataSource">
<format
literal-path=""
binary-path="/binary.ashx"
lookup-method="uri"
quicklinks-method="quicklinks:default"
quicklinks-method-parameter="language"
force-lower-case="true"
invalid-character="-"
/>
</builder>
<parser type="Onion.RenderEngine.DataSource.OnionUriPathFormat, Onion.RenderEngine.DataSource">
<format literal-path="/page.ashx" binary-path="/binary.ashx" />
</parser>
</uriFormat>
 onion.net Render Engine (Preview)
onion.net Render Engine (Preview)

